Kényszerítő honlap html hogy a háttérképet
Sok kezdő webes tervezők, csak ásni a lényege a területek létrehozása, gyakran csodálkoznak, hogyan kell csinálni html háttérképet. És ha néhány közülük kezelni ezt a problémát, ez még mindig egy probléma idején nyújtás teljes szélességében a képet a monitoron. Ugyanakkor szeretnék látni az oldalon azonos módon jelennek meg minden böngésző, így meg kell felelnie a cross-browser. Beállíthatjuk, hogy a háttérben a két módja van: a HTML címkék és CSS stílusokat. Mindegyik a maga választja ki a legjobb megoldás. Persze, CSS stílus sokkal kényelmesebb, mert a kód van tárolva egy külön fájlban, és nem veszi fel extra hangszóró a fő webhely tag, de először nézzük meg egy egyszerű módszer segítségével telepítik a képre, a háttérben a honlapon.

Basic HTML létrehozni a háttérben
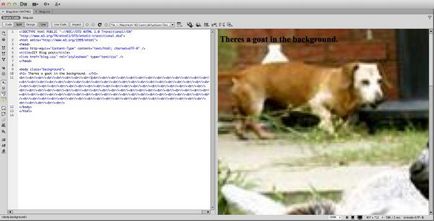
Így megyünk arra a kérdésre, hogy hogyan lehet a háttérképet a html a képernyőn. Annak érdekében, hogy nézel hely, meg kell érteni egy igen fontos részlet: elég csak azért, hogy a gradiens háttér vagy festeni, hogy egy egyszínű, de ha kell helyeznie a háttérképet, akkor nem nyúlik a teljes szélességében a monitort. A kép eredetileg szükséges, hogy vegye fel, vagy a saját design ez a kiterjesztés, amely akkor megjeleníti oldalt az oldal. Csak amikor a háttérképet készen áll, húzza át a mappát nevű «képek». Ebben, akkor tárolja az összes használt animációk, képek és egyéb grafikai fájlokat. Ezt a mappát kell elhelyezni a gyökérkönyvtárban minden a html fájlokat. Most már tudja mozgatni, és a kódot. Számos módja van az íráshoz kódot, amellyel a háttérben fog változni a kép.
- Írja attribútum.
- Keresztül CSS stílus a HTML kódot.
- Írja CSS stílusokat egy külön fájlban.
Mivel a HTML, hogy a háttérképet, úgy dönt, de szeretnék néhány szót arról, milyen lenne a legoptimálisabb. Az első módszer az írás egy címkejellemzőn már régóta elavult. A második lehetőség nagyon ritkán, mert kiderül, hogy sok azonos kódot. A harmadik lehetőség a leggyakoribb és hatékony. Íme néhány példa a HTML címkék:
- Az első rögzítési eljárás révén címkejellemzőn (szervezetben) index.htm fájlt. Ez alatt az formájában: (body background = "FOLDER_NAME / Nazvanie_kartinki.rasshirenie") (/ test). Azaz, ha van egy kép a cím «Picture» és kiterjesztése JPG, a mappa neveztük «képek», akkor a HTML-kód beírását fog kinézni: (body background = „images / kép.jpg”) ... (/ test) .
- A második módszer szerint a felvétel a CSS stílus, de meg van írva ugyanaz a fájl nevét index.htm. (Body style = "background: url ( '../ Images / kép.jpg')").
- A harmadik módszer a felvétel készül két fájl. A dokumentum a cím index.htm tag (fej) van rögzítve van a sor: (fej) (link rel = "stylesheet" type = "text / css" href = "Put_k CSS_faylu") (/ fő). A fájl az úgynevezett style.css stílus már levelet: szervezetben.

Mivel a HTML, hogy a háttérképet, megértjük. Most kell, hogy kitaláljuk, hogyan lehet húzni a képet teljes szélességében a teljes képernyőt.
Ways, hogy nyúlik a háttérképet a szélessége az ablak
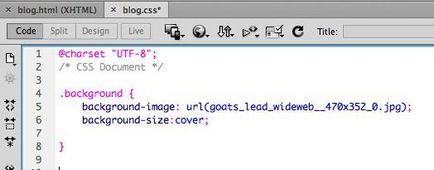
Mi képviseljük képernyő formájában százalékában. Kiderül, hogy az egész hosszát és szélességét, akkor a képernyő 100% x100%. Meg kell húzni a képet szélességet. Add meg a kívánt képfájlt felvétel style.css vonal nyúlik a kép a teljes szélessége és hossza a monitort. Amint meg van írva a CSS stílus? Ez egyszerű!
háttér-méret: 100%; / * Ez az üzenet alkalmas a legtöbb modern böngésző * /
Így kitalálta, hogyan lehet egy képet háttér html a képernyőn. Van is egy módszer a felvételt az index.htm fájlt. Bár ez a módszer és az elavult, de a kezdők számára szükséges megismerni és megérteni. A címke (fej) (stílus) div
Hogyan készítsünk egy fix háttér
Ha úgy dönt, hogy egy képet, mint a háttérben a jövő webes forrás, akkor csak meg kell tudni, hogyan lehet ez fix, úgy, hogy nem nyúlt hosszúságú, és nem rontja az esztétikai megjelenést. Egyszerűen használja a HTML kódot regisztrálni egy kis kiegészítés. Meg kell iktatnia style.css hozzá egy mondat után background: url (Kép / kép.jpg „) rögzített; vagy ehelyett után hozzáadott pontosvessző, különálló, vonal - pozíció: rögzített. Így a háttérkép lesz rögzítve. Görgetéskor tartalom az oldalon, látni fogja, hogy a szöveges sorok mozognak, de a háttérben marad. Így megtanulta, hogyan kell csinálni html háttérképet, több szempontból is.

Munka táblázatok HTML
Sok tapasztalatlan webfejlesztők, szemben táblázatok és blokkok, gyakran nem értik, hogyan lehet html kép a háttér asztalra. Mint minden csapat HTML és CSS stílus, a webes programozási nyelv meglehetősen egyszerű. És a megoldás erre a problémára az, hogy írjon egy pár sornyi kódot. Meg kell már tudja, hogy az írás egy táblázatot a sorok és oszlopok, illetve ahogy azt a címkéket (tr) és (td). Ahhoz, hogy a háttérben a táblázat formájában egy kép, meg kell adni, hogy a címke (táblázat), (tr) vagy (td) egy egyszerű mondatot, utalva a referencia kép: background = URL képeket. Az egyértelműség kedvéért, adunk néhány példát.
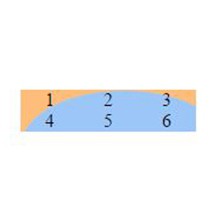
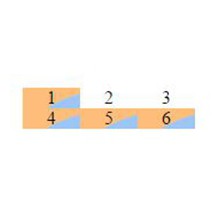
Táblázat egy képet, hanem a háttérben: HTML példák
Rajzolj egy 2x3 tábla, és azt a háttérképet mappában tárolt "Images" (asztal háttere = "images / kép.jpg") (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ TD) (/ tr) (tr) (TD) 4 (/ TD) (TD) 5 (/ TD) (TD) 6 (/ TD) (/ tr) (/ táblázat). Tehát a táblázatban fel kell hívni a háttérben a kép.


Határon böngésző kompatibilitási oldalon
