Hogyan lehet a háttérképet
A regisztrációhoz anyagok webmesterek gyakran háttérképeket. A kép a háttérben és az anyag - nem csak a lehetőséget, hogy egy oldalt felismerhető oldalon. A kép csak egy eleme a díszítés honlapján, vagy valamilyen módon képviseli a tananyag. Mindenesetre, a használata a háttérkép - egy jó módja annak, hogy végre tervezési ötleteket. Az első része a cikket megtudhatja, hogyan lehet egy képet háttér HTML, a második rész - hogyan lehet a háttérképet CSS.
Hogyan készítsünk egy háttérképet egy HTML
A CSS háttér hely határozza meg az egyetemes tulajdonság a háttérben. Ez lehetővé teszi, hogy akár öt egyidejű háttér jellemzői:
background-image - állítja a háttérképet használják az érték a fájl elérési útját (url (elérési útvonala));
background-position - meghatározza a kiinduló helyzetbe a kép (balra, középre, jobbra, alsó, felső);
background-attachment - meghatározza, hogy a tekercset kép együtt a dokumentumot, vagy egy fix helyzetben (rögzített, scroll, helyi);
background-repeat - meghatározza, hogy a kép ismétlődik (repeat-x, repeat-y, a tér, kerek, nem ismétlődik);
background-color - a háttér színét (színes, áttetsző, örököl).
Most, hogy van egy sor eszközt, és tudod, hogy a lehetőségeket minden egyes, akkor kap munkát.
Példa. Tegyük fel, hogy létre kell hoznunk egy egységes hátteret mintás cikket.

2. Ha nem állítja be a kiindulási helyzet a kép, akkor az alapértelmezett kép lesz a bal felső sarokban. Mivel teljesen megfelel számunkra, akkor nem kell megadni a background-position kiindulási helyzet a képet, hanem az egész cserép mintás háttérrel, meg kell határoznunk, hogy a kép ismétlődik (ismétlés):
3. Továbbá felhívjuk arra, hogy a kép prokuchivalas a dokumentum (scroll):
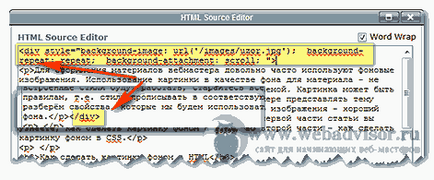
Most, tetteink - arra a következtetésre jutunk a szöveg (vagy a szöveg része, ha azt szeretnénk, csak a szöveg része volt a háttérképet) egy edénybe (div). elem
és előírja a stílus (style) számára:
A rövidített kód bevitelét a következőképpen néz ki:
A rövidített jelölés azt jelzi, a háttérben ingatlan egy szóközzel elválasztva. Használhatja ezt a két bejegyzést.