Angol szó a tervezés, ok angol

Angol szavai tervezés
Az agyam már így keveredik a magyar és angol nyelvű, a munka a tervezők. hogy sok angol szavak design mindennapi kínálat. IPad aypad egy tweet-Anuti megtanultuk, és mindannyiunknak megvan minden nap valami-google őket. De egy sor olyan szavakat, amelyek használják a tervezők, még érthetetlen a hétköznapi emberek, akik úgy tűnik, mintha tudni angolul.
Nem állítom, hogy az a hely, a tanár és a szakmai cikket írni, tekintem az információt Wikipedia - írta valaki okos, bár ez még nem a teljes tutorial.
Szeretném megosztani veletek a listát a futó angol szavakat a tervezők. Nos, azt szeretnénk, hogy egy pár gyakorlati tippeket, hogyan működik az angol külföldi ügyfelek sokkal könnyebb.

Angol szavai tervezés
Lásd a lépésről lépésre órák az angol nyelvű források. Én például gyakran nézek tutsplus.com- majd órákat web design.
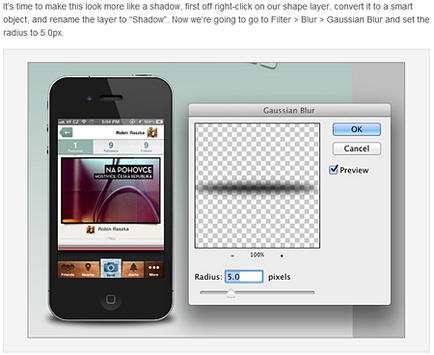
Nézd meg ezt a tanulság: Design Tiszta Launch Email egy mobilalkalmazást ilyen órákat nagyon könnyű megtanulni új szavakat - minden szöveg kíséri képeket, tudván photoshop és hogyan kell csinálni lapokkal memorizálni gyorsan, mit csinál a kezét, az úgynevezett -English.
Lehet, hogy hasznos lesz listája angol szavak design. Gyakran használják a rám a gyakorlatban. Ezért kizárja az is tanulni Photoshop, és hagyja azokat, hogy megtanultam a gyakorlatban.
Angol szavai tervezés
elrendezési séma, a „csontváz” nélkül design, meg kell állapítanunk, a helyét minden elrendezési elemeket
Layout diagram elrendezés bemutatása a kész design -naprimer lábnyom kártyák, szépen feküdt egy szürke háttér fehér oldalán, ahová a elrendezés.
minta, mint például egy webhelysablonhoz gyönyörű design, kiváló minőségű design gyakran vásárolt egy szerény díjat, akkor töltse le kalóz özön, mint látható a katalógusban és ihletett egy jó design.
részét a képernyőn, hogy a görgetés nélkül is látható scrolla
görgetősáv a jobb oldalon a böngésző ablakban
része a forma, ahová a kullancs, amikor a forma megtelik
kapcsolók, a forma legalább 2, ha az egyik pontnál, amit megnyomott, a másik pont nem, például a kiválasztott padló Férfi / nő (bár az utóbbi gyakran találkoznak egy harmadik kiviteli alakja - egy másik :))
formában, például regisztráció. Ez egy sor különböző interaktív elemek, amelyek a végén szivattyúzzák kattintson a „küldés”
beállított kedvenc tervező munkáját, anélkül, hogy ez is, nem találja el a rend, a munka
egy ikon, egy szép kis kép, ami segít, hogy egy szép design, sokkal kényelmesebb
egy sor interaktív elemek egy adott feladatra. Mi jön ki az elrendezés után a különböző díszítések - ez a felület. Mikor használjuk a kifejezést UI. azt feltételezzük, hogy a helyét minden eleme a helyén néhány alaposan átgondolt.
képek, fényképek, ikonok díszítés az oldalon.
kalap, része a helyszínen a fő tartalomra. Általában visel céglogó, keresés, szolgáltatás linkeket.
pince, az alsó része a helyszínen alatt a fő tartalomra.
az oldalsó része a helyszínen, és oroszul - a tálaló. Ez tartalmazza a menüket, transzparensek, különböző hasznos blokkok szöveggel
CMS - tartalomkezelő rendszer
Content Management System. A program, amely lehetővé teszi, hogy testre a helyén anélkül, hogy foglalkozni kódot, és tudom, az elrendezést.
logo, logo -Unique szöveges vagy grafikus képet a cég, az alkalmazás