Hogyan hozzunk létre egy szép sapka a helyén
Cap - egy oldal, amely kerül az oldalon, ha nem áll rendelkezésre ilyen vagy olyan okból. Például, ha módosítani vagy megváltoztatni a design az oldalon, és ebben az időben ez nem áll rendelkezésre, vagy úgy tűnik, mint valami rosszul. Célszerű, hogy egy ideig rajta page-cap, ami lesz írva az oldalon karbantartás.
Tehát kezdjük ...
Mi nem egy egyszerű sapka egy háttérképet és a szöveg, hogy az oldal karbantartás alatt áll.
Hozzon létre egy mappát a számítógépen, amely fel az összes szükséges fájlt a mi csonk.
Ebben a mappában hozzon létre egy mappát a képek. Ebben, tesszük háttérképet, és esetleg még más képeket lehet szükség a munka során.
A program nyitott Notepad ++ (vagy azzal egyenértékű, például a Jegyzettömb). Hozzon létre egy új dokumentumot. Következő - Fájl - Mentés másként, válassza ki a mappát a dugót, és tárolja a dokumentum neve index.html
Ez az, amit most, hogy ebben a mappában:

Hogy amikor egy esélyt, hogy ne veszítse az elért eredményt, azt javasoljuk, hogy rendszeresen mentse a dokumentumot munka közben. Ez megtehető a „Fájl” menü, vagy ezek kombinációjával «Ctrl + S» gombokat.
Ezeknek a tag bármely internetes oldalon.
Most adjuk hozzá a fejlécet az oldalunkon, mert nem túl szép, ha valaki kinyitja és látja a lap fejlécében index.html böngésző (meg tudja nyitni a böngészőt, és győződjön meg arról, hogy kiderül). Ebből a célból között
és hozzá a következő kódot:
háttérkép
Most vedd fel a dugó háttérképet, majd térjen vissza a szerkesztési oldalon.
Ehhez megyünk Google Images, és keressen érdekes kép, mely mintaként szolgálhat, mint a háttér oldalunkat. Fontos, hogy válasszon egy minimális szélessége 1920 pixel kép az oldalunkon jól nézett ki a nagy képernyőn. Beléptem a keresőmezőbe háttérrel 1920 és úgy döntött, az egyik képet.
Nyissa meg a képet teljes méretben, és tartsa magát a képek mappába. Nevezze át. Mi ezt a bg (ne feledkezzünk meg a formátum a kép, az én esetemben ez jpg).
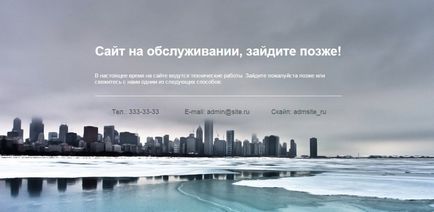
Ez az, amit felvettem. Ezt a fényképet város Chicago. Véleményem igen alkalmas a háttérképet az oldalon.

Csatolása egy háttérképet az oldalt az adott felhasználás CSS stílusok:
Mint fent, tettem hozzá stílusok szöveg, azaz meghatározza a betűtípus Arial és a fehér szöveget.
Ezután hozzon létre egy blokkot szélessége 900 pixel, ami helyezi a szöveget. Igazítsa a blokk közepén.
A szöveg áll egy fejléc, sőt, egy bekezdésnyi szöveget.
Jelenleg a technikai munkát végez a helyszínen. Kérjük, látogasson vissza később, vagy lépjen kapcsolatba velünk az alábbi módokon:
Itt mi történt:

Most adjuk hozzá a kapcsolatok, hogy a látogatók is közvetlenül kapcsolatba lépni velünk, és nem várja meg, amíg a munka befejezésekor az oldalon.
Továbbra is dolgozni stílusokat.
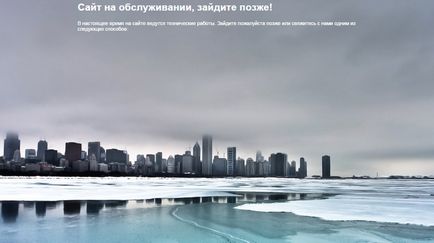
Növekszik a fejléc, igazítsa a központ és vidd közelebb a képernyő közepén.
Növelje a font a szöveget a bekezdés húsz pixel, és egy kis bemélyedést a fejlécet. Is, ami a határon alján a szöveget, amelyet meg neki eltekintve a kapcsolatokat.
Végezzük el a blokkokat a kapcsolatok 3 oszlop, növeli a betűtípus igazítsa az egyes blokkban a központ és módosíthatja a szöveg színét.
Ennek eredményeként, akkor kap egy oldalt csonkja, amit lehet használni, ha a mérnöki munkákat végeznek a helyszínen.